
Build a Popup Modal With JQuery Custom Popup Modal UI Design HTML5 CSS3 JavaScript
The San Francisco Children's Musical Theater holds Livermore auditions for local youth ages 5-18 interested in singing, dancing and performing in Bay Area children's musical theater productions and movies. Livermore auditions take place year round in the San Francisco Bay Area. Join our SFCMT youth audition email newsletter to receive Livermore.

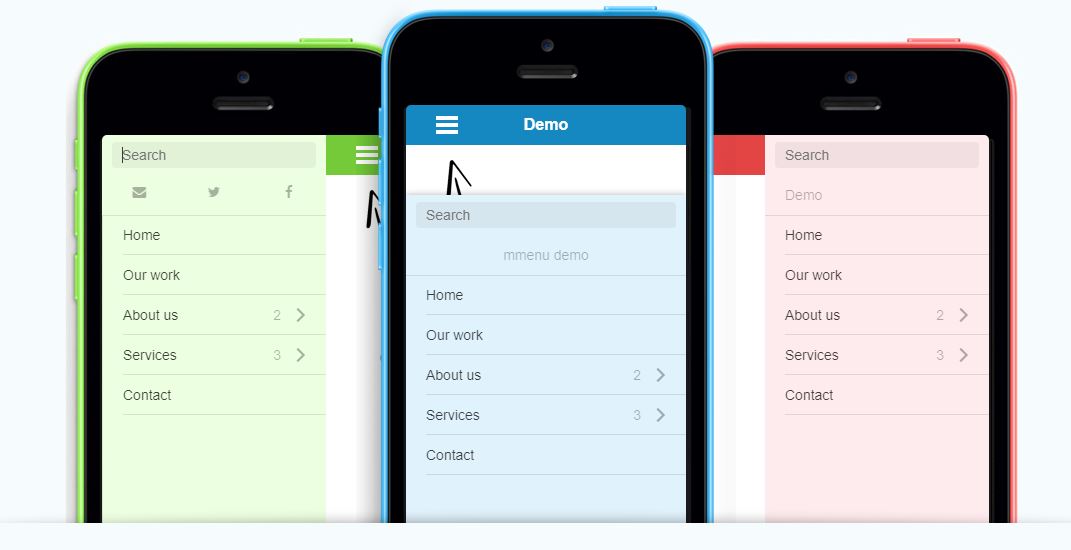
CSS and jQuery FullScreen PopOut Navigation CodyHouse
Best Pop-up Shops in San Ramon, CA - Lego Target Collaboration Pop Up, The Lumpia Company, Just Between Friends Pleasenton, The Popup Shop, Macarons A Go-Go, Fil-Am Bay Area, The Little Pup-Up Shop, Good To Eat, Sammy's, Le Marche Emporium

Useful jQuery Menu Plugins and Scripts Blog
Popmenu.js is a small and cross-browser jQuery plugin to create a custom dynamic popup menu that can be attached to any DOM elements within the document. Perfect for a custom context menu to replace the native browser right click menu. The popup menu will auto dismiss on click outside, window resize or the current browser tab loses focus.

12 Free jQuery DropDown Menus OnAirCode
jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.. A menu with the default configuration, disabled items and.

Jquery popup window on click routeladeg
for example: person A clicks on link. javascript menu popups asking what the user would like to do with this link. user should not be allowed to click anywhere else but the popup menu. after user clicks an action on the menu, the default browser action should happen (ie. link to the next page) jquery. Share.

How to create custom popup using JQUERY and CSS YouTube
jQuery Interactive Popup Menu with CSS3. Once you click on one of the nicely arranged blocks, the block will start showing its hidden content starting at its current position. Free jQuery Plugins about popup menu. Download free popup menu jQuery plugins at jQueryScript.Net.

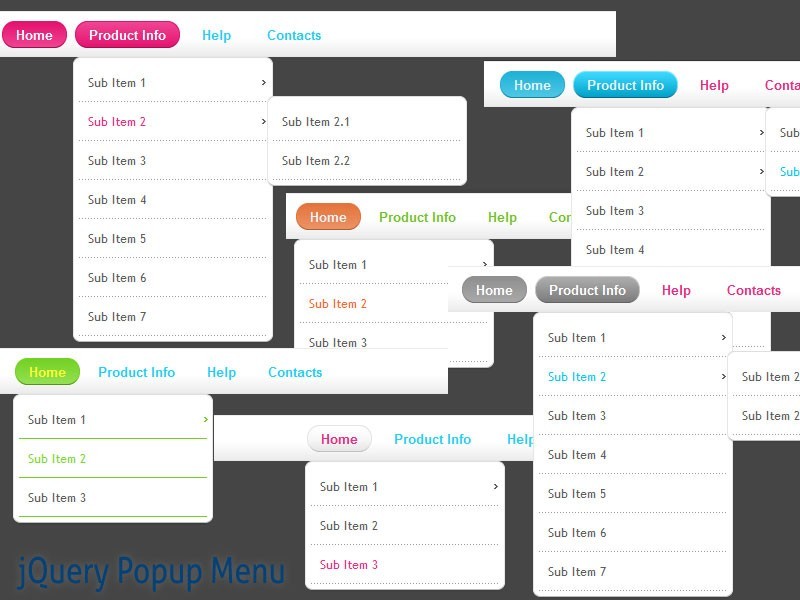
jQuery Popup Menu Style 13 Main Window jQuery Menu is one of the most popular
Learn jQuery Tutorial Reference Learn Vue. Menus Icon Bar Menu Icon. /* Toggle this class when clicking on the popup container (hide and show the popup) */.popup .show { visibility: visible; -webkit-animation: fadeIn 1s; animation: fadeIn 1s}

javascript JQuery Popup Window/Menu Stack Overflow
Simple jQuery Popup Menu Plugin - Pop Menu 05/05/2015 - Menu - 22891 Views. Pop Menu is a simple yet customizable jQuery plugin that allows to popup a responsive menu panel while clicking the toggle button. Demo Download. jQuery Plugin To Popup A Modal Window with Blurred Background - BlurBox

Sidebar Menu With SubMenus Using HTML, CSS & JQuery YouTube
Documentation Menu. jQuery Documentation; UI Components; Popup; Getting Started; jQuery Documentation; UI Components; Popup; Getting Started; v23.2 v23.2 v23.1 v22.2 v22.1 v21.2 v21.1 v20.2 v20.1 v19.2. The page you are viewing does not exist in version 19.2.. jQuery. To show the Popup, call its show() method. In the code below, this method.

20+ Responsive Modern jQuery Navigation Menus OnAirCode
jQuery Popup Menu - Tutorialized Enhance arbitrary links on your page with some multi level powers with jQuery Popup Menu! It lets you associate a multi level drop down menu to any link on the page, so jQuery Popup Menu Style 13 1.0 download free - Modern Popup Menu Download jQuery Popup Menu Style 13 1.0 Free in Java & JavaScript Editors.

Simple Expanding Menu with Jquery and Css
Speciality ice cream pop up at modo Hawaii Santa clara. Like most similar establishments, they have a regular menu of fan favorites, but they also offered a seasonal selection - gingerbread and peppermint, for example. These specialty donuts come at a premium - $3 each instead of $2.50 - and TBH I don't think there's anything particularly.

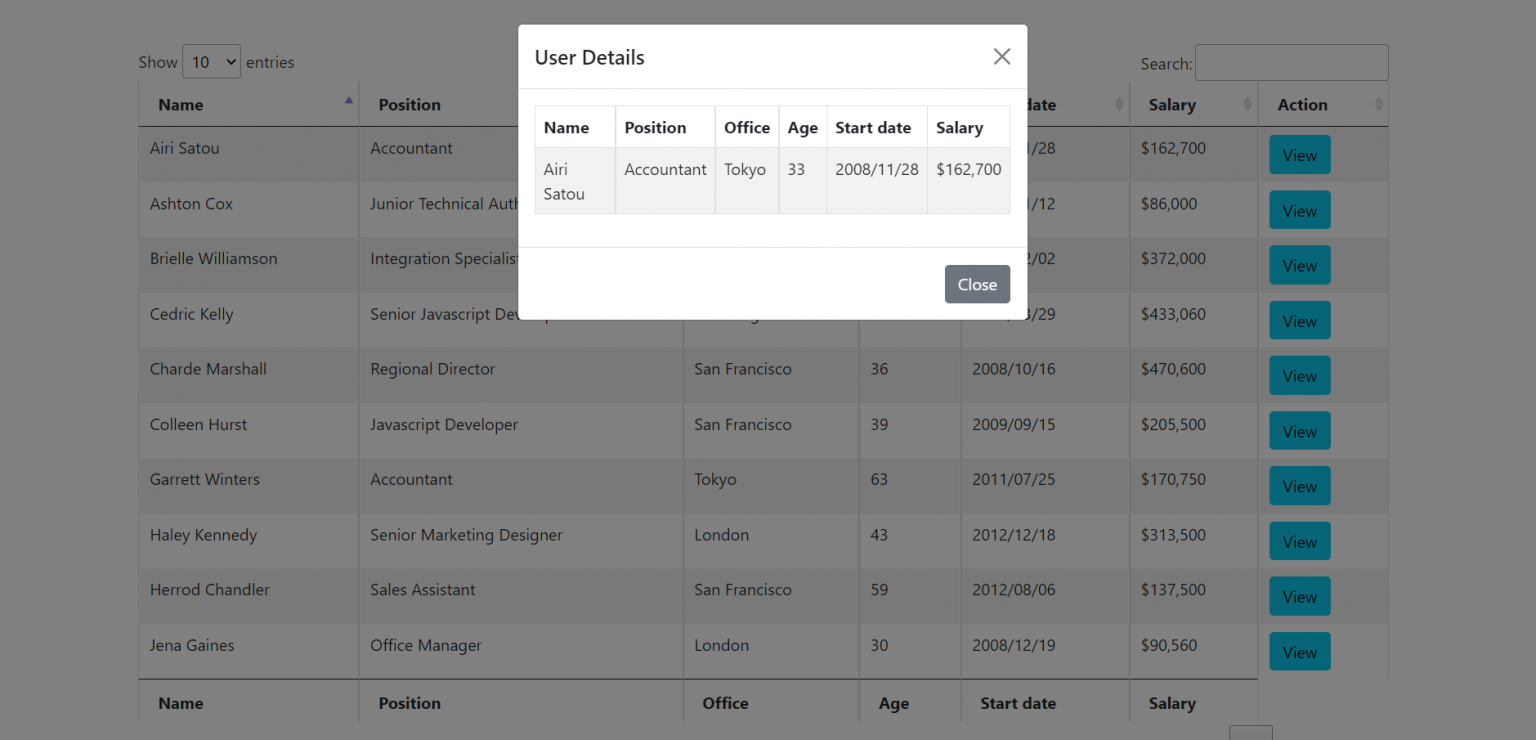
Jquery popup window with form premierxoler
2. instead of 'pop-up' swap that keyword out for 'modal', 'overlay' or 'lightbox' when searching google. To get started with a simple modal, you can create a div with whatever elements you want and hide it initially by giving it display:none; then in jquery, when someone clicks on that button, change display:block; You can then start getting.

How to use jQuery popup widget in Magento 2 BelVG Blog
How to make a popup menu appear when div is clicked. I am working on a site that when the screen is small like for mobiles it creates a hover menu button. My html code for the hover menu button and the menu is shown below. Within the class mnav-button lt768 is where the button appears and the class mobile-nav-wrap lt768 has the menu itself.

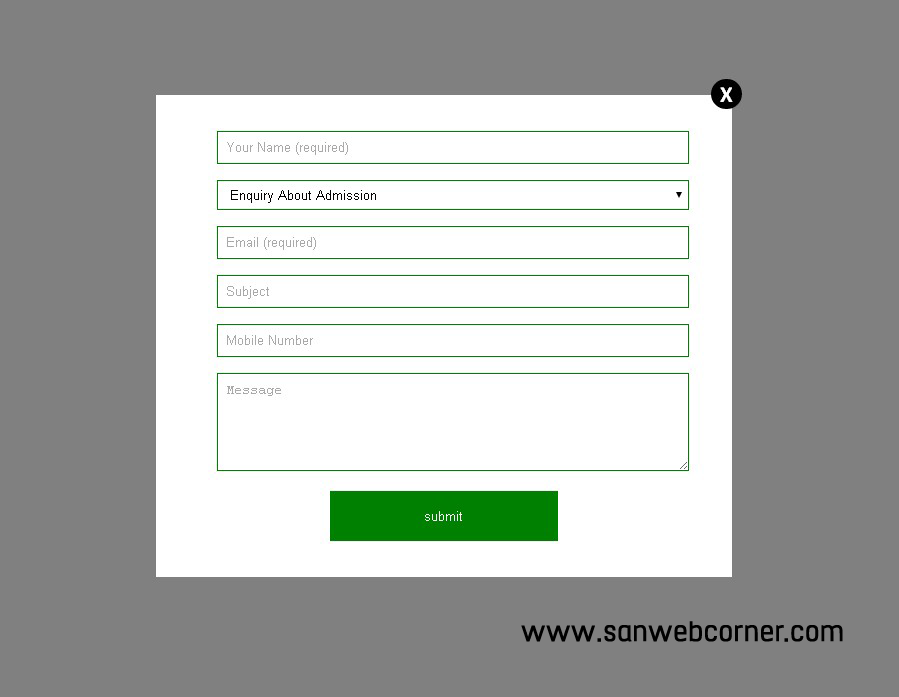
jQuery Responsive popup box with feedback form Sanwebcorner
January 28, 2014 26985 Menu. Pop Menu is a jQuery plugin to create simple responsive popup menu. Website Demo. #menu #responsive #responsive menu #popup menu. Tweet.

How to Create Custom Pop Up Box Using HTML5, CSS3 & jQuery jQuery Animated Popup Box Tutorial
Best Pop-up Shops in Sunnyvale, CA - SJ Makers Market, Silicon Valley Pop Up, Kloud K-Pop, Kiku Sushi Cupertino, Smack Burgers, QuesoCuterie, Christine's Cookie, Xbloom, Monarch Market, STORY at Macy's Valley Fair

How to Show jQuery Modal POPUP Window on Page Load with Example in c
Styled Popup Menu | CSS-Tricks - CSS-Tricks. Code Snippets → jQuery Code Snippets → Styled Popup Menu. Chris Coyier on Aug 25, 2010 (Updated on Sep 3, 2010 ) This idea is from Veer.com and how they handle the dropdowns for things like T-Shirt sizes. Thank you to Dennis Sa.